Deploy Your First Serverless Function Using JavaScript
With serverless functions, the JavaScript powering our front-ends enables us to add back-end logic. Deploy your first serverless function in this tutorial!
Serverless functions are a powerful solution for adding additional functionality to Jamstack sites. In this post, we’ll step through creating and deploying your first serverless function using Netlify Functions.
Write your first serverless function
Our first step is to write the serverless function itself. In an empty folder, create a folder called functions, and create a new file called my-first-function.js inside with the following code:
exports.handler = async () => ({ statusCode: 200, body: 'boop',});That’s all there is to it — you’ve just written your first serverless function! 🎉 The rest of this article is about getting this function online; we’re done coding now.
What are the requirements of a serverless function?
There are three required components in a serverless function:
- The file needs to export a function named
handler— this is whatexports.handleris doing on line 1 above - The function needs to return an object with a
statusCodematching a valid HTTP response code - The response object also needs to include a
bodyvalue, which is plain text by default
Configure your project for deployment to Netlify
With Netlify Functions, we only need two lines of configuration, which we need to save in netlify.toml at the root of the folder:
[build] functions = "functions"This tells Netlify that our functions live in the functions folder.
Create the repo and push to GitHub
At this point, we‘re ready to get this function on the internet!
Create a new repo on GitHub, then add and push our code to it:
# add your new repo as an origin# IMPORTANT: make sure to use your own username/repo name!git remote add origin git@github.com:yourusername/yourreponame.git
# add all the filesgit add -A
# commit the filesgit commit -m 'my first serverless function'
# push the changes to GitHubgit push -u origin masterCreate a new Netlify site
You can create your site through the Netlify dashboard or through the CLI. The CLI is really convenient and powerful, so let’s use that for this site.
# install the Netlify CLI globallynpm install --global netlify-cli
# log into your Netlify accountnetlify login
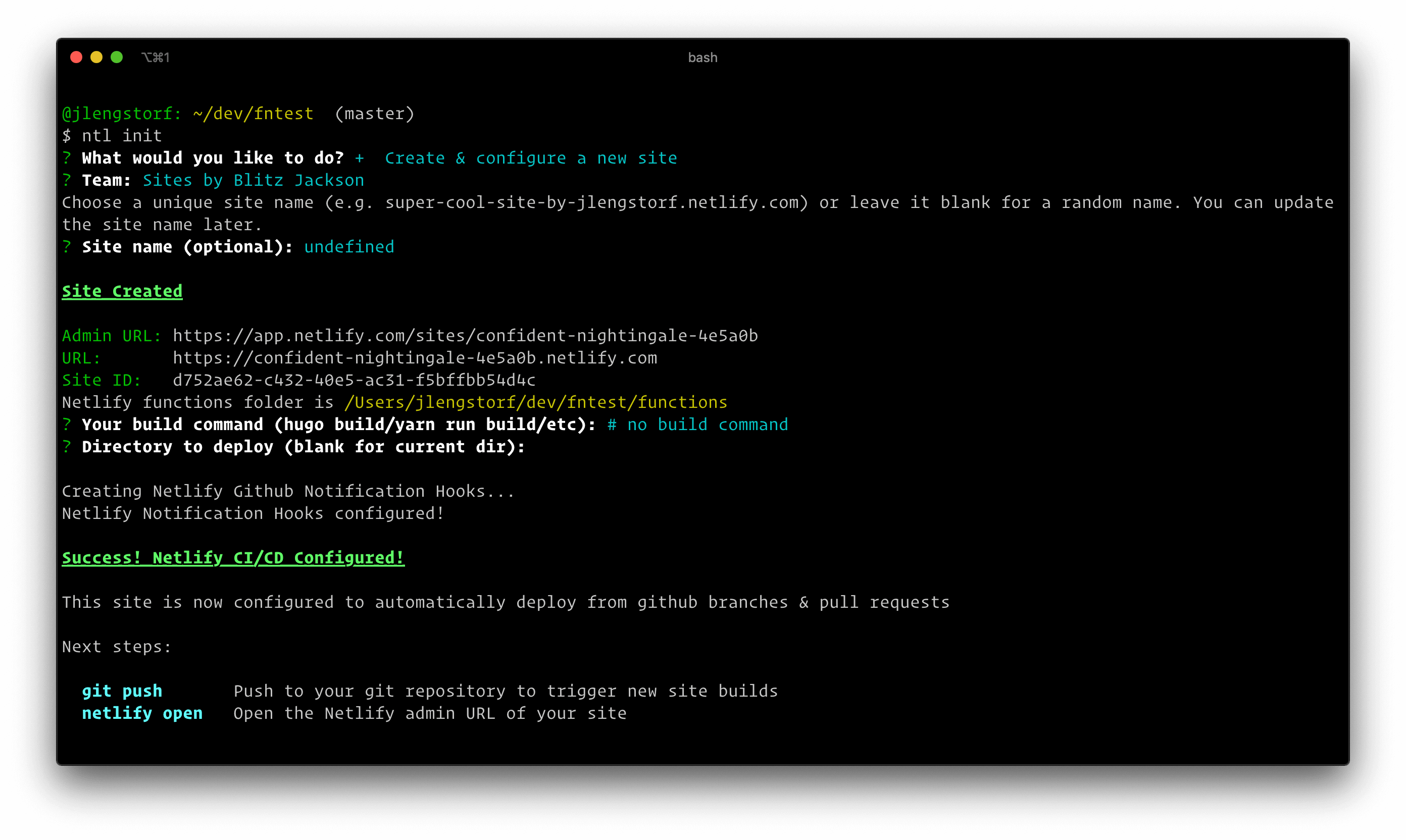
# initialize a new sitenetlify initThis command will set up a new Netlify site in your account connected to the GitHub repo we just created.
It will ask several questions:
- What would you like to do? — choose “Create & configure a new site”
- Team — choose which Netlify team you want to add this site to
- Site name (optional) — choose a name for your site, or press enter to get a randomly-generated name
- Your build command — press enter to leave this blank; we don’t need it for running functions
- Directory to deploy — hit backspace to remove the suggested value, then press enter to leave it blank

Once the site has been created, we can grab the URL from the terminal output. In the above screenshot, the generated site name was:
https://confident-nightingale-4e5a0b.netlify.com/By default, Netlify functions live at the URL endpoint /.netlify/functions/<function-name> — this is to minimize the chances that the route will conflict with other routes on your site. (We can customize our function URLs with redirects, if we want to.)
Our function file is called my-first-function.js, so it will be accessible on the web at https://confident-nightingale-4e5a0b.netlify.com/.netlify/functions/my-first-function. Go ahead and click that link — it works!

That’s all there is to it! You’ve successfully deployed your first serverless function to Netlify.